Hello,这里是大魔王🖤🖤🖤,今天来介绍两个非常常用的图标库的使用方法,这两个图标库使用起来非常方便,不像其他图标库那样,是可以直接使用的,那么就开始吧🧡🧡🧡
Font Awesome图标库🟡
网站链接:点我点我🤍
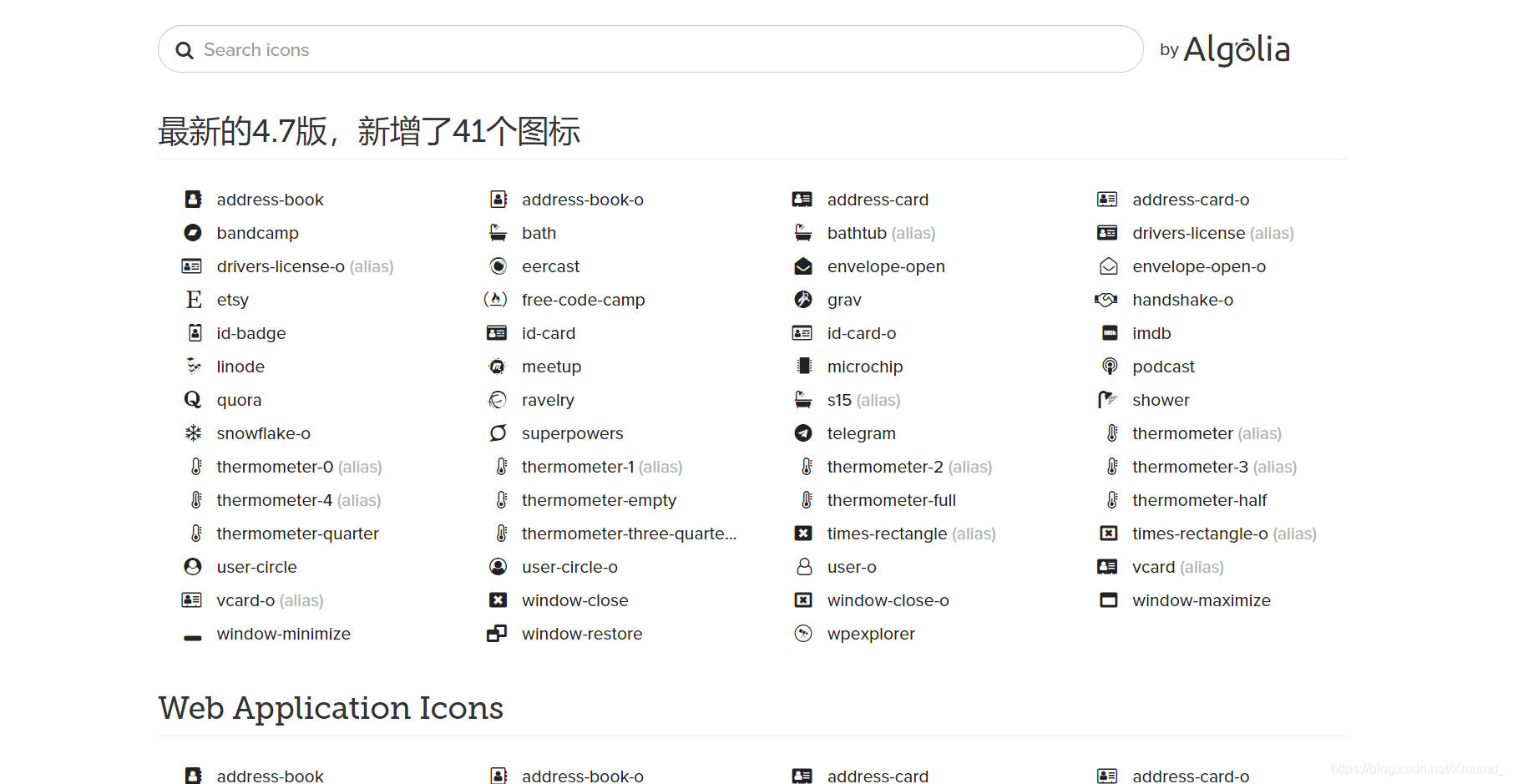
先来看看这个图标库的大致样式有哪些:

最新版还是增加了一些图标的,以下是使用方法:
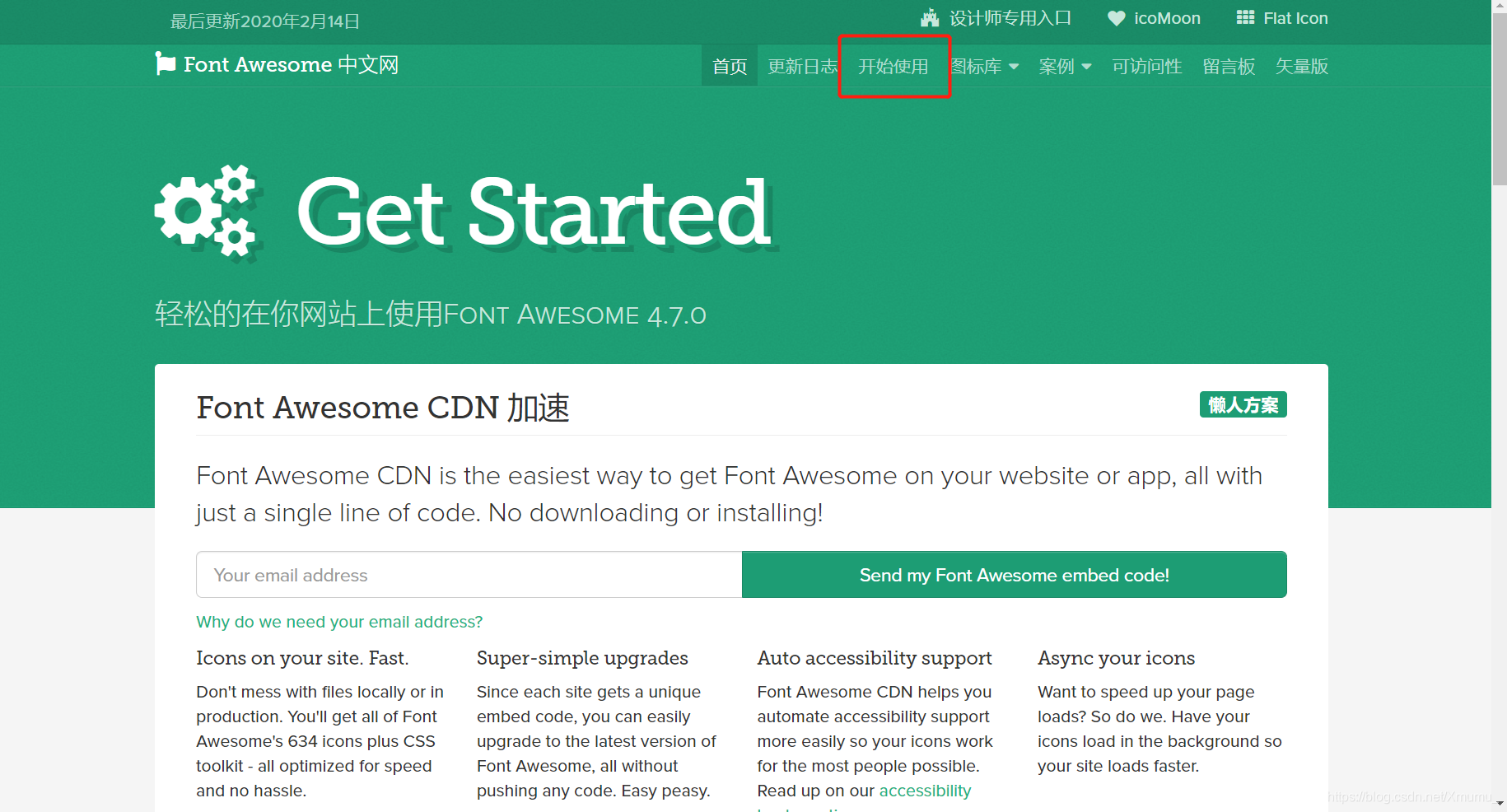
①进入首页后,点击开始使用

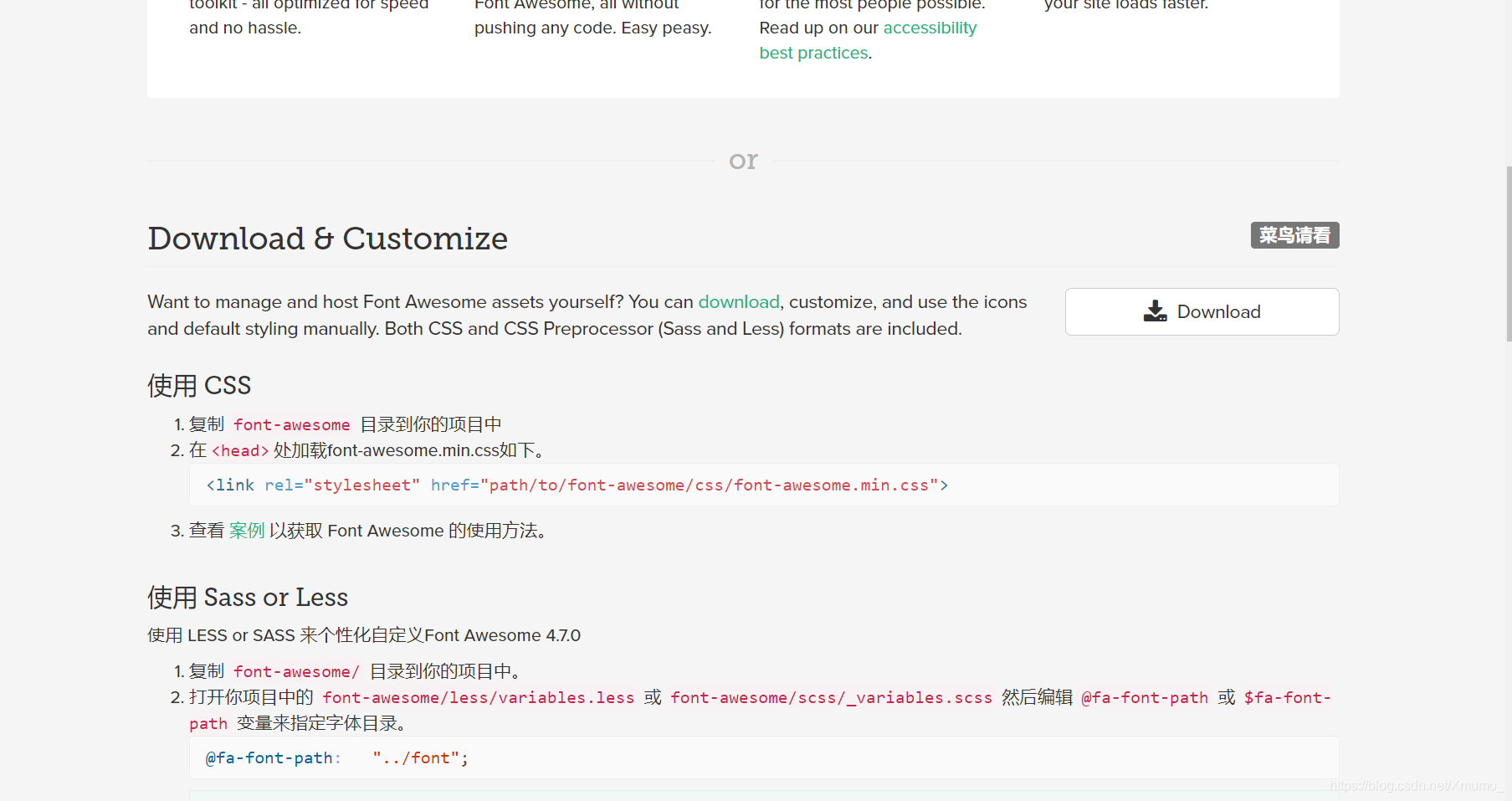
然后直接点击下载:

解压得到一个文件夹:

在HTML页面的head标签上添加该文件夹里添加:
<link rel="stylesheet" href="你存放该文件夹的路径/font-awesome-4.7.0/css/font-awesome.min.css">
主要就是使用到了这个CSS文件,添加好之后就可以直接使用了!举例:
去网站首页点击你想要的图标:

然后将那段代码搬过来就可以啦🍗🍗
HTML:
<html>
<head>
<link rel="stylesheet" href="D:/HTML/easy-web 11/store/font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<div>
<i class="fa fa-grav" aria-hidden="true"></i>
</div>
</body>
</html>
效果:

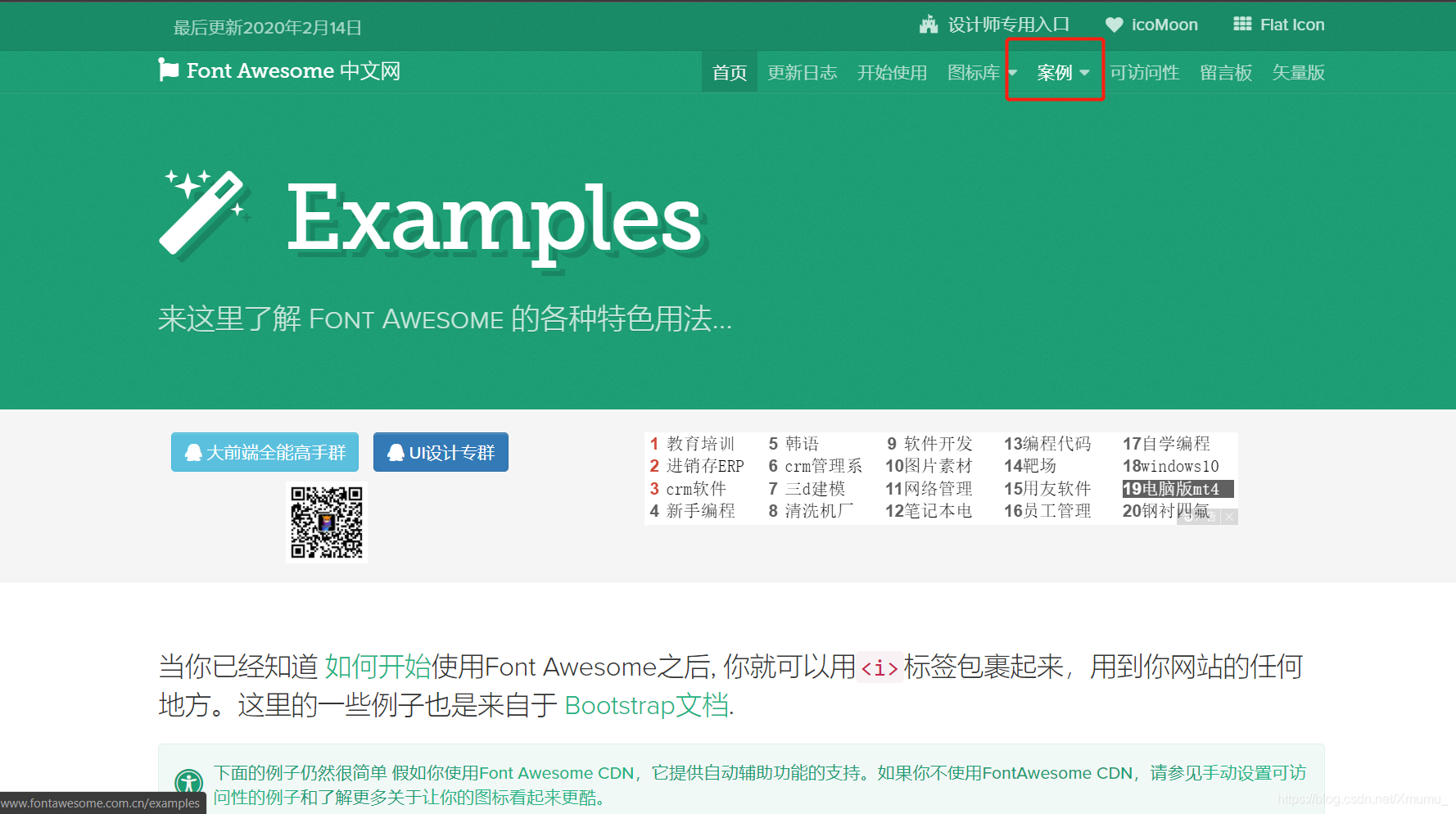
关于该图标更多的操作可以点击该网站的"案例"

里面对图标的很多使用方式都有介绍,还有动态的噢!!🤍

我本人也是很经常使用这个网站的图标


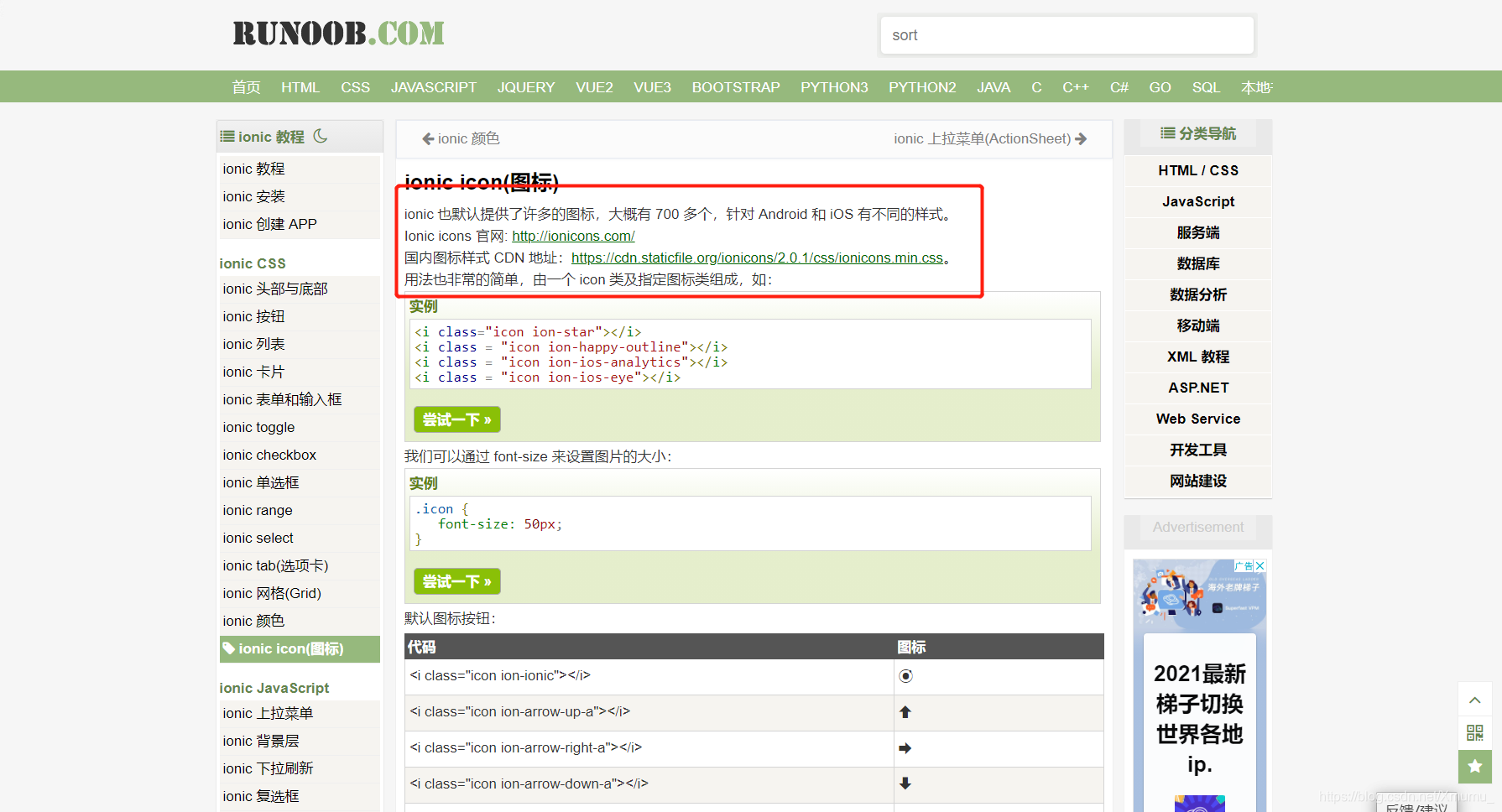
ionic icon图标库
网站链接:点我点我💜
这个图标库不准有人不知道!因为太基础啦,使用方法也是非常的简单,直接引入链接就可以,进入网站:

同样直接在head中添加👇👇👇由于是网址,都不用下载什么文件,非常方便,可以直接使用啦
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
使用方法网站里也有,我就简单演示了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body>
<i class="icon ion-heart" style="color: red;"></i>
<i class="icon ion-heart" style="color: red;font-size: 50px;"></i>
</body>
</html>

今天的分享到这里就结束啦,如果对你有帮助的话别忘了点赞、收藏和关注噢

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)