大家好这里是大魔王💤💤💤,最近比较喜欢做所搜框,所以今天又来分享一个搜索框🧡,以后的分享会做的更加详细一些,如果对你有帮助,别忘了收藏噢💘💘💘

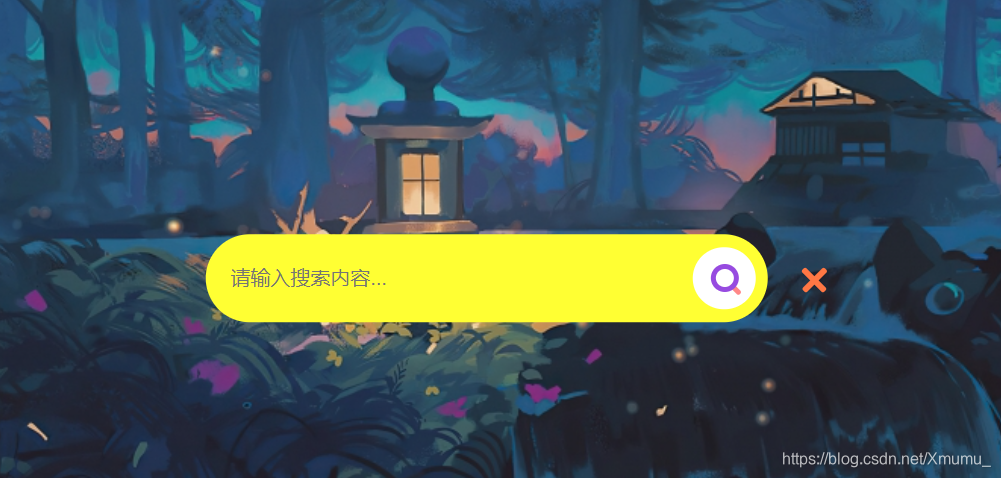
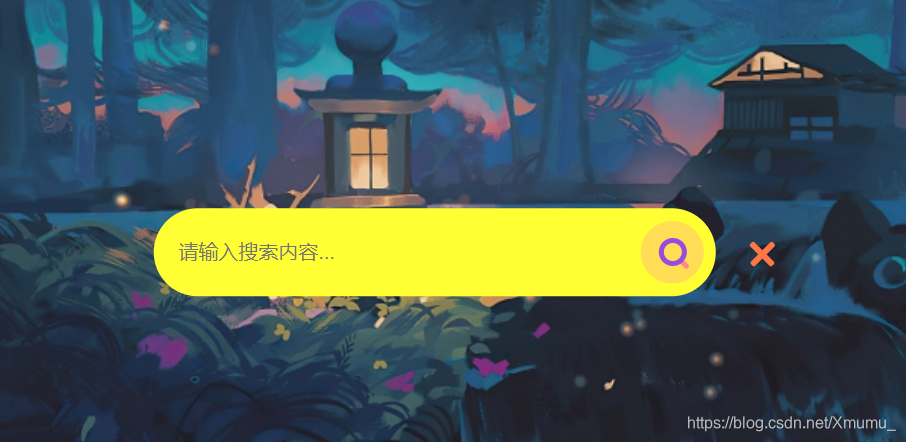
效果图



颜色按照自己喜欢的来就好~看过上一期的朋友应该知道这个就是比上一个多了一个关闭键

代码
<body>
<section class="container">
<form onsubmit="submitFn(this, event);">
<div class="search-wrapper">
<div class="input-holder">
<input type="text" class="search-input" placeholder="请输入搜索内容..." />
<button class="search-icon" onclick="searchToggle(this, event);"><span></span></button>
</div>
<span class="close" onclick="searchToggle(this, event);"></span>
<div class="result-container">
</div>
</div>
</form>
</section>
<script src="http://www.jq22.com/jquery/1.11.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script type="text/javascript">
function searchToggle(obj, evt){
var container = $(obj).closest('.search-wrapper');
if(!container.hasClass('active')){
container.addClass('active');
evt.preventDefault();
}
else if(container.hasClass('active') && $(obj).closest('.input-holder').length == 0){
container.removeClass('active');
// clear input
container.find('.search-input').val('');
// clear and hide result container when we press close
container.find('.result-container').fadeOut(100, function(){$(this).empty();});
}
}
function submitFn(obj, evt){
value = $(obj).find('.search-input').val().trim();
_html = "你输入了: ";
if(!value.length){
_html = "yyyyyy~~";
}
else{
_html += "<b>" + value + "</b>";
}
$(obj).find('.result-container').html('<span>' + _html + '</span>');
$(obj).find('.result-container').fadeIn(100);
evt.preventDefault();
}
</script>
</body>

CSS:
.search-wrapper {
position: absolute;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
top:50%;
left:50%;
<!-----定义一下位置----->
}
.search-wrapper.active {}
.search-wrapper .input-holder {
overflow: hidden;
height: 70px;
width:70px;
background: #FF8800;
border-radius:30px;
position: relative;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
<!----出入变换方式---->
}
.search-wrapper.active .input-holder {
border-radius: 50px;
width:450px;
background: #FFFF33;
-webkit-transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
<!------从开始到结束的不同速度过渡速度(贝塞尔曲线)和变换的持续时间---->
<!-----以及展开的"长度",也就是x轴的长度,y轴不变,以及将图案的圆曲度改一下----->
}
.search-wrapper .input-holder .search-input {
width:100%;
height: 50px; <!---改变y轴--->
padding:0px 70px 0 20px; <!---------设置内边距------>
opacity: 0;
position: absolute;
top:0px;
left:0px;
background: transparent;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border:none;
outline:none;
font-family:"Open Sans", Arial, Verdana;
font-size: 16px;
font-weight: 400;
line-height: 20px;
color:#FFF;
-webkit-transform: translate(0, 60px);
-moz-transform: translate(0, 60px);
transform: translate(0, 60px);
-webkit-transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.search-wrapper.active .input-holder .search-input {
opacity: 2;
-webkit-transform: translate(0, 10px);
-moz-transform: translate(0, 10px);
transform: translate(0, 10px);
}
.search-wrapper .input-holder .search-icon {
width:70px;
height:70px;
border:none;
border-radius:6px;
background: #FFF;
padding:0px;
outline:none;
position: relative;
z-index: 2;
float:right;
cursor: pointer;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.search-wrapper.active .input-holder .search-icon {
width: 50px;
height:50px;
margin: 10px;
border-radius: 30px;
}
.search-wrapper .input-holder .search-icon span {
width:22px;
height:22px;
display: inline-block;
vertical-align: middle;
position:relative;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
-moz-transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}
.search-wrapper.active .input-holder .search-icon span {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.search-wrapper .input-holder .search-icon span::before, .search-wrapper .input-holder .search-icon span::after {
position: absolute;
content:'';
}
.search-wrapper .input-holder .search-icon span::before {
width: 4px;
height: 11px;
left: 9px;
top: 18px;
border-radius: 2px;
background: #FF8888;
}
.search-wrapper .input-holder .search-icon span::after {
width: 14px;
height: 14px;
left: 0px;
top: 0px;
border-radius: 16px;
border: 4px solid #974BE0;
}
.search-wrapper .close {
position: absolute;
z-index: 1;
top:24px;
right:20px;
width:25px;
height:25px;
cursor: pointer;
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
transform: rotate(-180deg);
-webkit-transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
-moz-transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.search-wrapper.active .close {
right:-50px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.search-wrapper .close::before, .search-wrapper .close::after {
position:absolute;
content:'';
background: #FF7744;
border-radius: 2px;
}
.search-wrapper .close::before {
width: 5px;
height: 25px;
left: 10px;
top: 0px;
}
.search-wrapper .close::after {
width: 25px;
height: 5px;
left: 0px;
top: 10px;
}
.search-wrapper .result-container {
width: 100%;
position: absolute;
top:80px;
left:0px;
text-align: center;
font-family: "Open Sans", Arial, Verdana;
font-size: 14px;
display:none;
color:#B7B7B7;
}
@media screen and (max-width: 560px) {
.search-wrapper.active .input-holder {width:200px;}
}
好啦今天的分享就到这里啦,下期见,别忘了点赞、关注噢

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)