Redux 工具包(Redux Toolkit )的目标是帮助简化常见的 Redux 用例。它并不是你想要用 Redux 做的所有事情的完整解决方案,但它应该使你需要编写的许多与 Redux 相关的代码变得更简单(或者在某些情况下,完全消除一些手写代码)。
Redux Toolkit 导出了几个可以在应用程序中使用的单独函数,并添加了对 Redux 常用的其他一些包(如 Reselect 和 Redux-Thunk)的依赖关系。这使您可以决定如何在自己的应用程序中使用这些应用程序,无论是全新的项目还是更新大型现有应用程序。
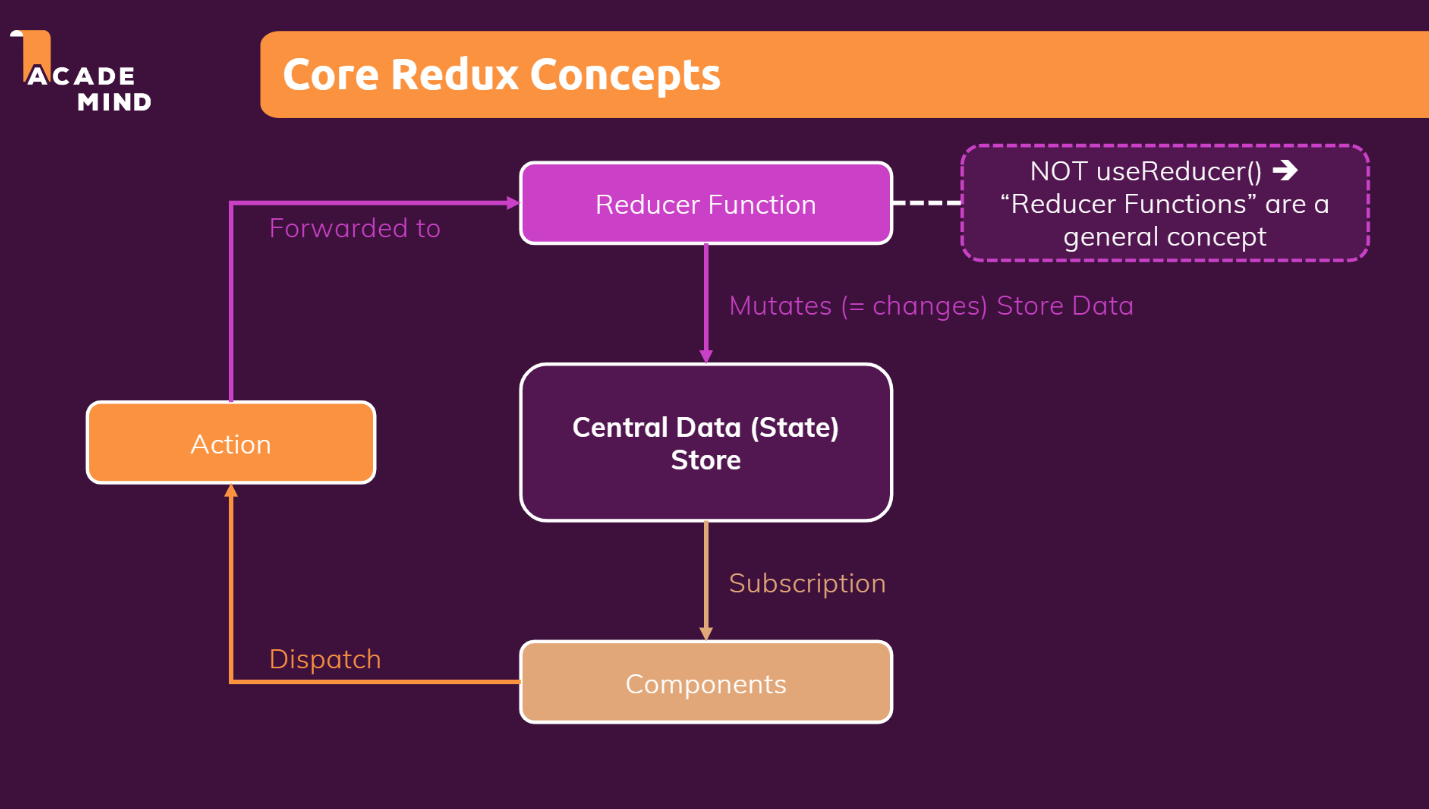
在了解Redux Toolkit 前首先需要了解Redux是如何工作

store 负责存储数据,相当于仓库,action负责dispatch派发数据,reducer负责接收处理数据然后交给store(个人理解 可能有些偏差 欢迎交流斧正)
传统redux写法(旧)
//reducer
const counterReducer = (state = { counter: 0 }, action) => {
if (action.type === "increment") {
return {
counter: state.counter + 1,
};
}
if (action.type === "increase") {
return {
counter: state.counter + action.amount,
};
}
if (action.type === "decrement") {
return {
counter: state.counter - 1,
};
}
return state;
}
//连接到store
const store = createStore(counterReducer)
使用reduxjs/toolkit(新)
新的写法主要体现在reducer的简化上
//reducer
const countSlice= createSlice(
{
name: "counter",
initialState: { counter: 0 },
reducers: {
increment(state) {
state.counter++;//在redux中这种写法不被允许 在toolkit中被允许
},
decrement(state) {
state.counter--;
},
increase(state, action) {
state.counter += action.payload;
},
}
}
)
//连接到store
const store = configureStore(
{
reducer: { counter: countSlice.reducer}//作为一个对象处理多reducer
}
)
简单使用步骤
- 创建reducer文件
import { createSlice } from '@reduxjs/toolkit';
1. 创建切片
const uiSlice = createSlice({
name: 'ui',
initialState: { cartIsVisible: false },
reducers: {
toggle(state) {
state.cartIsVisible = !state.cartIsVisible;
}
}
});
3、将actions导出
export const uiActions = uiSlice.actions;
2、将切片导出
export default uiSlice;
- 在store中引入reducer
import { configureStore } from '@reduxjs/toolkit';
import uiSlice from './ui-slice';
import cartSlice from './cart-slice';
4 在store中引入切片
const store = configureStore({
reducer: { ui: uiSlice.reducer, cart: cartSlice.reducer },
});
export default store;
- 在index.js中包裹根组件
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import store from './store/index';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);
- 在组件中使用dispatch派发actions
import { useDispatch} from 'react-redux';
import { uiActions } from '../../store/ui-slice';
const dispatch = useDispatch();
const toggleCartHandler = () => {
dispatch(uiActions.toggle()); //5toggle 1步骤中reducer的action之一
};
- 使用useSelecter接收数据
import { useSelector } from 'react-redux';
const Cart = (props) => {
const cartItems = useSelector((state) => state.cart.items);
最后附上官方文档
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)