背景:
为了模拟token 过期,专门把token 设置错误,为401 界面

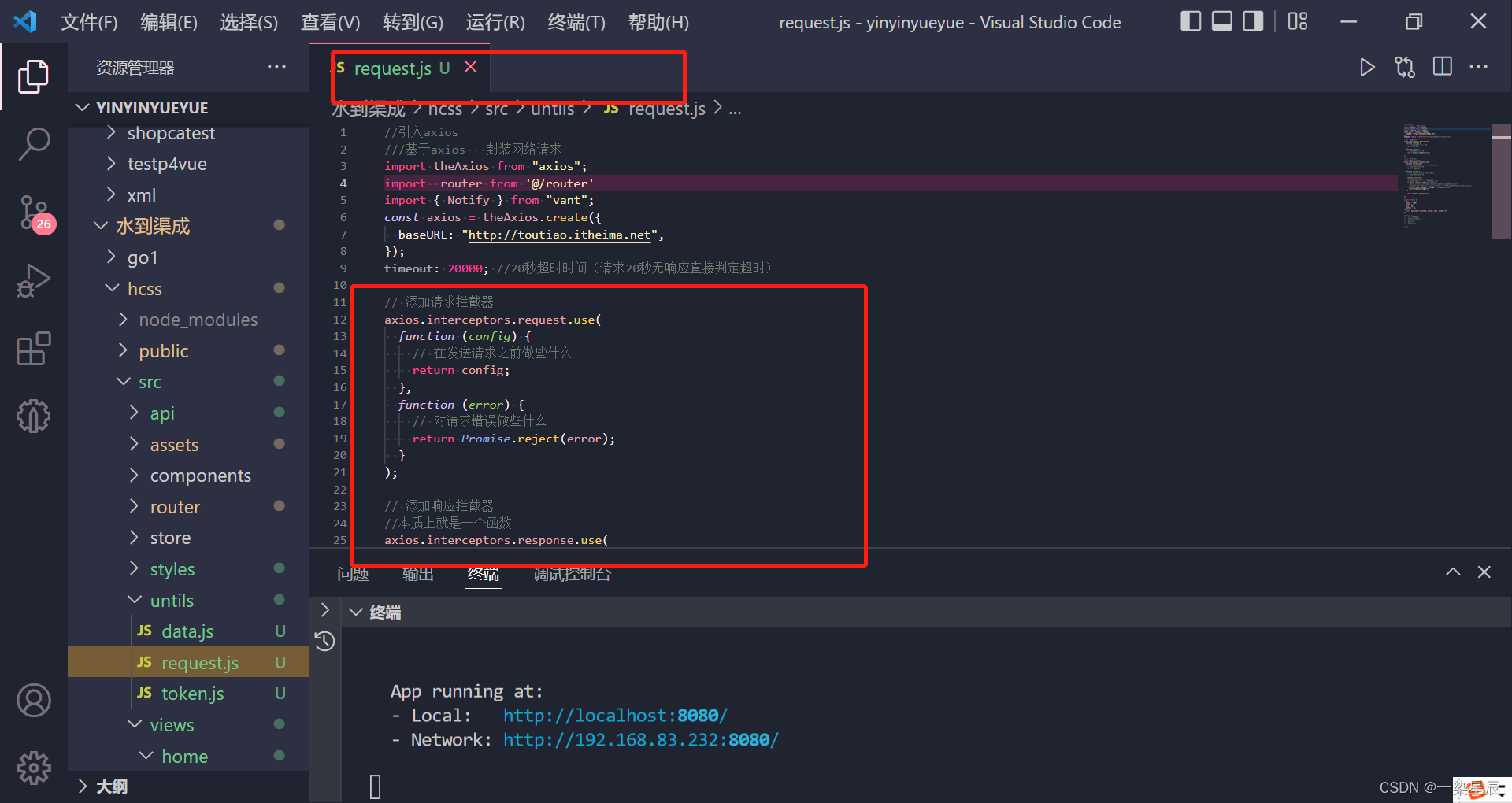
把axios 官网里的 复制到拦截器里
 放置到request.js 里
放置到request.js 里

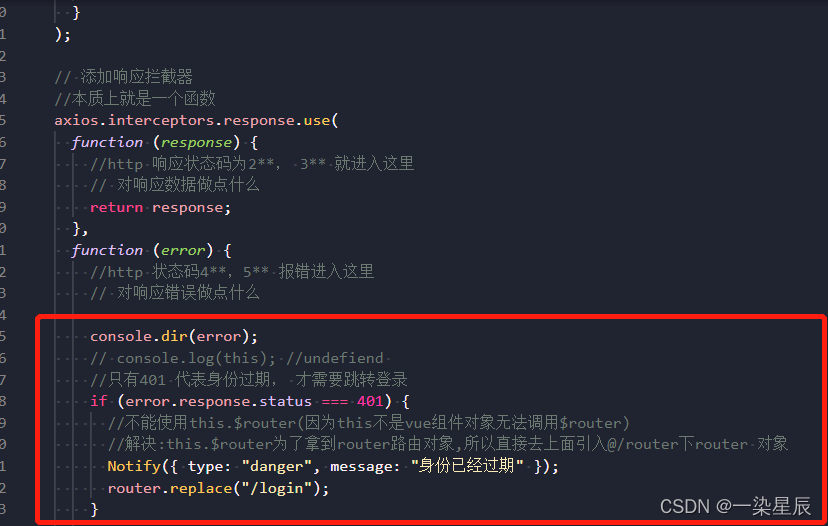
在响应器里进行判断4**, 5** 状态码错误

以下为代码
//引入axios
///基于axios 封装网络请求
import theAxios from "axios";
import router from '@/router'
import { Notify } from "vant";
const axios = theAxios.create({
baseURL: "http://toutiao.itheima.net",
});
timeout: 20000; //20秒超时时间(请求20秒无响应直接判定超时)
// 添加请求拦截器
axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
//本质上就是一个函数
axios.interceptors.response.use(
function (response) {
//http 响应状态码为2**, 3** 就进入这里
// 对响应数据做点什么
return response;
},
function (error) {
//http 状态码4**,5** 报错进入这里
// 对响应错误做点什么
console.dir(error);
// console.log(this); //undefiend
//只有401 代表身份过期, 才需要跳转登录
if (error.response.status === 401) {
//不能使用this.$router(因为this不是vue组件对象无法调用$router)
//解决:this.$router为了拿到router路由对象,所以直接去上面引入@/router下router 对象
Notify({ type: "danger", message: "身份已经过期" });
router.replace("/login");
}
return Promise.reject(error);
}
);
export default ({
url,
method = "GET",
params = {},
data = {},
headers = {},
}) => {
return axios({ url, method, params, data, headers });
};
// axios ({
// url:'请求地址',
// method:'请求方式',
// params:{},
// data:{},
// headers:{}
// })
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)