01.前端

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="js/vue.js"></script>
<link rel="stylesheet" href="element-ui/theme-chalk/index.css" />
<script src="element-ui/index.js"></script>
<style>
body {
padding: 0;
margin: 0;
background-color: #f1f1f1;
}
.container {
width: 80%;
margin: 20px auto;
height: 550px;
background-color: #fff;
border: 1px solid #eee;
padding: 15px;
}
</style>
</head>
<body>
<div id="app">
<el-container class='container'>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="学号" prop="id">
<el-input v-model:number="form.id"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-switch v-model="form.sex" active-color="#13ce66" inactive-color="#ff4949" active-text="男生" inactive-text="女生">
</el-switch>
</el-form-item>
<el-form-item label="手机号">
<el-input v-model="form.phone"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')">提交</el-button>
</el-form-item>
</el-form>
</el-container>
</div>
</body>
<script>
var stu = {
id: 0,
name: "",
sex: true,
phone: ""
};
var rus = {
id: [{
required: true,
message: '学号不能为空'
},
{
type: 'number',
message: '学号必须为数字值'
}
],
name: [{
required: true,
message: '姓名不能为空',
trigger: 'blur'
},
{
min: 2,
max: 5,
message: '姓名长度在 2 到 5 个字符',
trigger: 'blur'
}
]
};
queryData = function() {
$.ajax({
type: "POST",
url: "Query",
async: true,
data: app.form,
success: function(msg) {
console.log(msg);
if(msg.error == 0) app.open2();
}
});
}
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
form: stu,
rules: rus
},
methods: {
onSubmit(formName) {
this.$refs[formName].validate((valid) => {
if(valid) {
queryData();
} else {
this.open3();
return false;
}
});
},
open2() {
this.$message({
message: '恭喜你,成功添加消息!',
type: 'success'
});
},
open3() {
this.$message({
message: '添加错误,请核对您输入的信息!',
type: 'warning'
});
}
}
})
</script>
</html>
02.JAVA后台
package my;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.alibaba.fastjson.serializer.SerializerFeature;
@WebServlet("/Query")
public class Query extends HttpServlet {
private static final long serialVersionUID = 1L;
public Query() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id=request.getParameter("id");
String name=request.getParameter("name");
String sex=request.getParameter("sex");
String phone=request.getParameter("phone");
Student stu=new Student();
stu.setId(Integer.valueOf(id));
stu.setName(name);
stu.setSex(Boolean.valueOf(sex));
stu.setPhone(phone);
System.out.println(stu.getId()+","+stu.getName()+","+stu.getSex()+","+stu.getPhone());
JSONObject obj=new JSONObject();
obj.put("error", 0);
String str=JSON.toJSONString(obj, SerializerFeature.PrettyFormat);
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
response.getWriter().write(str);
}
}
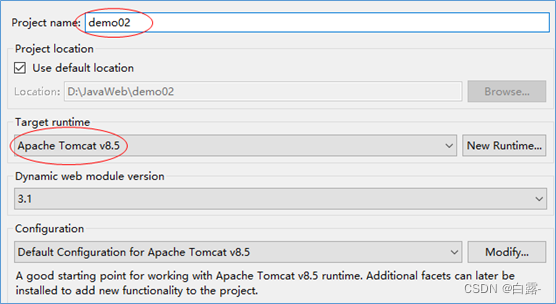
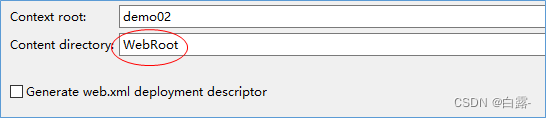
03.eclipse创建项目


WebRoot\WEB-INF\classes

WebRoot
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)