前言
位图的生成只是我们字符叠加的基础,具体表现就要靠对区域RGN的配置了
调试记录
现在距离移植成功osd也有一段时间了,所有所有的报错一时也想不起来太多,当时是在焦头烂额没有记录下全部,但是遇到错误一定要按照logmpp下的错误告警做出修改,再次感谢之前的转变
这部分的代码是参考手册写的,直接搬来肯定肯定肯定是跑不起来的!
报错1
HI_MPI_RGN_Create
出师不利,生成区域就开始报错,这个还是比较直接的根据提示修改画布数量

stRgnAttr.unAttr.stOverlay.u32CanvasNum = 1;
报错2
HI_MPI_RGN_AttachToChn实际上,创建通道的时候并不会对参数检查,真正的参数检查在这个函数进行
rgn_check_qp [Line]:1152 [Info]:protect_qp:127 err!

stChnAttr.unChnAttr.stOverlayChn.stQpInfo.bQpDisable = HI_FALSE;
看样子关键字就是qp(我当时也不知道qp是啥)(Qp量化参数,反应压缩效果)那就解决qp的部分错误
报错3
stChnAttr.unChnAttr.stOverlayChn.enAttachDest =ATTACH_JPEG_MAIN;
可写可不写。最开始忘记什么原因导致的HI_MPI_RGN_AttachToChn报了错,当时也是根据log的提示表示dest值不对,提示需要修改此处值。后来不知道为什么删了也没有影响,留作疑问
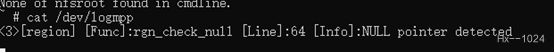
报错4
空指针错误

这个错误就是没有在设置画布之前生成位图导致的
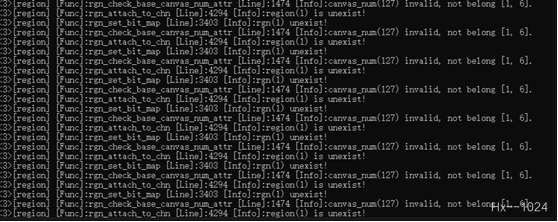
报错汇总5
一切都好像设置对了之后还是没有区域叠加怎么办?
检查编码通道是否正确?位图是否生成正确?宽高XY的值是否都设置正确了?
改进
此外,关于w和h的值,必须是偶数。但是字库导出的位图不可能每次都刚好,也是在其他博主处看到的字体大小无法调节,调节后参数错误的,非常简单,检查一下手动部位偶数即可。更不能随意设置,有可能会遇到明明水印文件字体是常规,不是倾斜的,但在视频上显示倾斜,更不用说还显示不全。
if (stBitmap.u32Width % 2 != 0)
{
stBitmap.u32Width += 1;
}
if (stBitmap.u32Height % 2 != 0)
{
stBitmap.u32Height += 1;
}
printf ("stBitmap.u32Width is %d ,stBitmap.u32Height is %d\n",stBitmap.u32Width,stBitmap.u32Height);
stRgnAttr.unAttr.stOverlay.stSize.u32Width = stBitmap.u32Width;
stRgnAttr.unAttr.stOverlay.stSize.u32Height = stBitmap.u32Height;
同样XY的值是需要16的倍数,但是XY的值相对是比较灵活的,我们自己按照心情手动配置就好了
透明度的解决办法暂时还没有思路,后续补充
代码框架如下

区域设置函数RGN_AddOsdToVenc
HI_S32 RGN_AddOsdToVenc(HI_VOID)
{
HI_S32 s32Ret;
RGN_ATTR_S stRgnAttr;
RGN_CHN_ATTR_S stChnAttr;
MPP_CHN_S stChn;
RGN_HANDLE OverlayHandle;
OverlayHandle =0;
stChn.enModId = HI_ID_VENC;
stChn.s32DevId = 0;
stChn.s32ChnId = 1;
sleep(2);
stRgnAttr.unAttr.stOverlay.u32CanvasNum = 2;
stRgnAttr.enType = OVERLAY_RGN;
stRgnAttr.unAttr.stOverlay.enPixelFmt = PIXEL_FORMAT_ARGB_1555;
if (stBitmap.u32Width % 2 != 0)
{
stBitmap.u32Width += 1;
}
if (stBitmap.u32Height % 2 != 0)
{
stBitmap.u32Height += 1;
}
printf ("stBitmap.u32Width is %d ,stBitmap.u32Height is %d\n",stBitmap.u32Width,stBitmap.u32Height);
stRgnAttr.unAttr.stOverlay.stSize.u32Width = stBitmap.u32Width;
stRgnAttr.unAttr.stOverlay.stSize.u32Height = stBitmap.u32Height;
stRgnAttr.unAttr.stOverlay.u32BgColor = 0xffffff00;
s32Ret = HI_MPI_RGN_Create(OverlayHandle, &stRgnAttr);
if(s32Ret != HI_SUCCESS)
{
SAMPLE_PRT("RGN create failed: %#x\n", s32Ret);
}
stChnAttr.bShow = HI_TRUE;
stChnAttr.enType = OVERLAY_RGN;
stChnAttr.unChnAttr.stOverlayChn.stPoint.s32X = 640;
stChnAttr.unChnAttr.stOverlayChn.stPoint.s32Y = 320;
stChnAttr.unChnAttr.stOverlayChn.u32BgAlpha = 128;
stChnAttr.unChnAttr.stOverlayChn.u32FgAlpha = 80;
stChnAttr.unChnAttr.stOverlayChn.u32Layer = OverlayHandle;
stChnAttr.unChnAttr.stOverlayChn.stQpInfo.bAbsQp = HI_FALSE;
stChnAttr.unChnAttr.stOverlayChn.stQpInfo.s32Qp = 0;
stChnAttr.unChnAttr.stOverlayChn.stQpInfo.bQpDisable = HI_FALSE;
stChnAttr.unChnAttr.stOverlayChn.stInvertColor.stInvColArea.u32Height = 16;
stChnAttr.unChnAttr.stOverlayChn.stInvertColor.stInvColArea.u32Width = 16;
stChnAttr.unChnAttr.stOverlayChn.stInvertColor.u32LumThresh = 128;
stChnAttr.unChnAttr.stOverlayChn.stInvertColor.enChgMod = LESSTHAN_LUM_THRESH;
stChnAttr.unChnAttr.stOverlayChn.stInvertColor.bInvColEn = HI_FALSE;
stChnAttr.unChnAttr.stOverlayChn.enAttachDest =ATTACH_JPEG_MAIN;
OverlayHandle =0;
s32Ret = HI_MPI_RGN_AttachToChn(OverlayHandle, &stChn, &stChnAttr);
if(s32Ret != HI_SUCCESS)
{
SAMPLE_PRT("HI_MPI_RGN_AttachToChn: %#x\n", s32Ret);
}
stBitmap.enPixelFormat = PIXEL_FORMAT_ARGB_1555;
s32Ret = HI_MPI_RGN_SetBitMap(OverlayHandle,&stBitmap);
if(s32Ret != HI_SUCCESS)
{
SAMPLE_PRT("HI_MPI_RGN_SetBitMap failed with %#x!\n", s32Ret);
}
memset(stBitmap.pData, 0, sizeof(BITMAP_S));
return 0;
}
实时更新
开个线程每秒更新画布
HI_VOID *bitmap_update(HI_VOID*arg)
{
RGN_HANDLE OverlayHandle = 0;
HI_S32 s32Ret;
while(1)
{
sleep(1);
HI_MPI_RGN_UpdateCanvas(0);
s32Ret = HI_MPI_RGN_SetBitMap(OverlayHandle,&stBitmap);
if(s32Ret != HI_SUCCESS)
{
SAMPLE_PRT("HI_MPI_RGN_SetBitMap failed with %#x!\n", s32Ret);
}
memset(stBitmap.pData, 0, sizeof(BITMAP_S));
}
return 0;
}
每秒生成新的位图
画布结构体BITMAP_S设置成全局的,方便更新
HI_S32 string_to_bmp(char *pu8Str)
{
SDL_PixelFormat *fmt;
TTF_Font *font;
SDL_Surface *text, *temp;
if (TTF_Init() < 0 )
{
fprintf(stderr, "Couldn't initialize TTF: %s\n",SDL_GetError());
SDL_Quit();
}
font = TTF_OpenFont(FONT_PATH, 45);
if ( font == NULL )
{
fprintf(stderr, "Couldn't load %d pt font from %s: %s\n",18,"ptsize", SDL_GetError());
}
SDL_Color forecol = { 0xff, 0xff, 0xff, 0xff };
text = TTF_RenderUTF8_Solid(font, pu8Str, forecol);
fmt = (SDL_PixelFormat*)malloc(sizeof(SDL_PixelFormat));
memset(fmt,0,sizeof(SDL_PixelFormat));
fmt->BitsPerPixel = 16;
fmt->BytesPerPixel = 2;
fmt->colorkey = 0xffffffff;
fmt->alpha = 0xff;
temp = SDL_ConvertSurface(text,fmt,0);
stBitmap.pData = malloc(2*(temp->w)*(temp->h));
if(stBitmap.pData == NULL)
{
printf("stBitmap.pData faided\r\n");
}
memset(stBitmap.pData, 0, sizeof(BITMAP_S));
memcpy(stBitmap.pData, temp->pixels, (2*(temp->w)*(temp->h)));
stBitmap.u32Width = temp->w;
stBitmap.u32Height = temp->h;
char savename[20] = {0};
snprintf(savename,20,"./osd/now_time.bmp");
SDL_SaveBMP(temp, savename);
free(fmt);
SDL_FreeSurface(text);
SDL_FreeSurface(temp);
TTF_CloseFont(font);
TTF_Quit();
return 0;
}
HI_VOID *osd_ttf_task(HI_VOID*arg)
{
RGN_HANDLE OverlayHandle = 0;
HI_S32 s32Ret;
time_t now;
struct tm *ptm;
char timestr[OSD_LENGTH] = {0};
while(1)
{
usleep(1000000);
time(&now);
ptm = localtime(&now);
snprintf(timestr,100,"时间:%d-%02d-%02d %02d:%02d:%02d",ptm->tm_year+1900,ptm->tm_mon+1,ptm->tm_mday,ptm->tm_hour,ptm->tm_min,ptm->tm_sec);
string_to_bmp(timestr);
HI_MPI_RGN_UpdateCanvas(OverlayHandle);
s32Ret = HI_MPI_RGN_SetBitMap(OverlayHandle,&stBitmap);
if(s32Ret != HI_SUCCESS)
{
SAMPLE_PRT("HI_MPI_RGN_SetBitMap failed with %#x!\n", s32Ret);
}
memset(stBitmap.pData, 0, sizeof(BITMAP_S));
memset(timestr,0,OSD_LENGTH);
}
return 0;
}
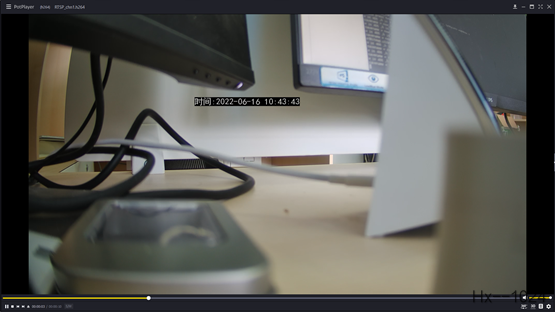
结果

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)