Unity大作业——粒子系统效果
一、前言
1、此篇文章记录了2022年第二学期中山大学软件工程3D游戏与编程的大作业。本次大作业可选择范围众多,最终我选择了粒子系统效果作为了本次大作业的主题。
2、一个粒子系统可以模拟并渲染许多称为粒子的小图像或网格以产生视觉效果。系统中的每个粒子代表效果中的单个图形元素。系统共同模拟每个粒子以产生完整效果的印象。

二、要求
1、使用粒子流编程控制制作一些效果。
2、 最终作业附加要求:必须带一个控制组件,控制粒子呈现效果
三、创建过程
1、本次作业是以墓地探险为主题,对照明的火炬进行的控制,将其塑造成一个生动的火焰粒子系统。
2、首先导入一个火炬中火盆的模型图内的Lantern_01

3、导入后在Lantern_01的目录下创建光源Point Light,更加适合火焰的照明真实效果,下面的Object系列为组成火盆的底下组件。

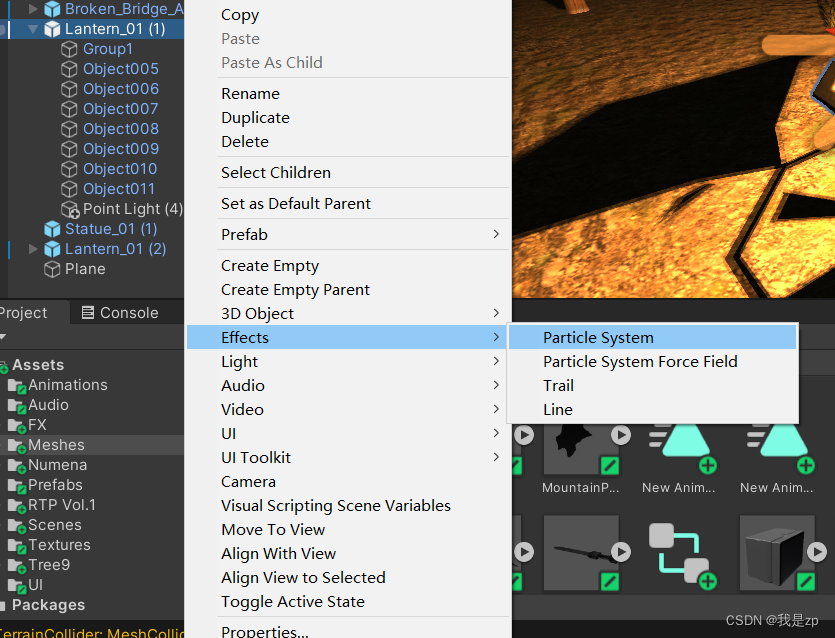
4、添加粒子系统,点击整体的Lantern_01,添加Effects—>Particle System

初步所示会飘起如雪花一样的粒子

5、最后在这里进行更多的调整,详情见说明

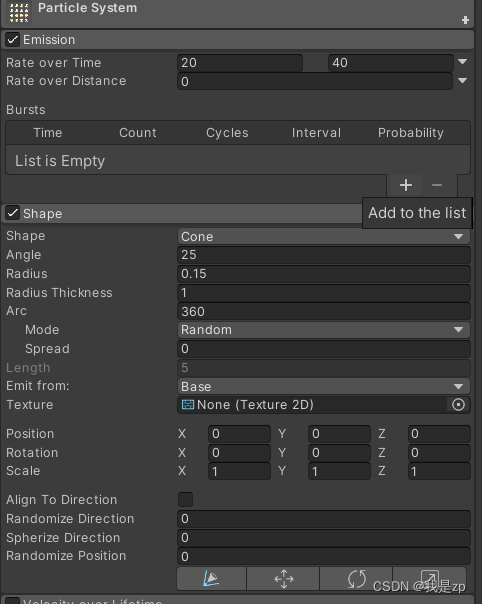
调整每分钟放出来粒子数量的范围,还调整了粒子系统的角度与半径大小,使其符合火焰的标准

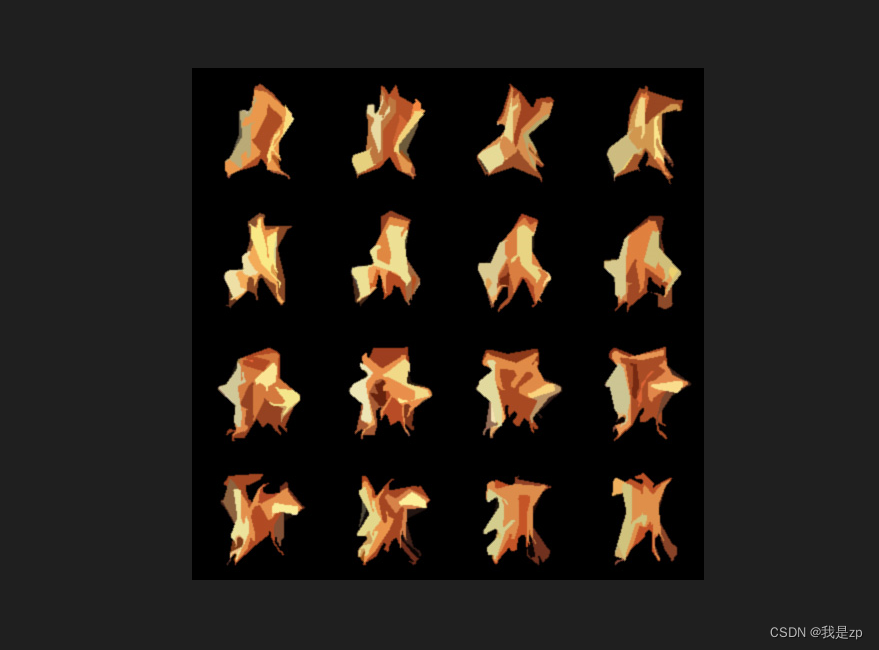
载入火焰的图片,并且按照4*4的方式来读取每个火焰的形状,还可以调整Min Paeticle Size和Max Particle Size来控制随机生成每个火焰粒子最大和最小的区间,使得非千篇一律,更加真实不被看出是贴图。


6、其他背景
为了凸显主题和灯光效果,特地将主灯调暗,增加火焰的真实感和灵动感。
还铺设了草坪和种树,将其更好的融入主题环境

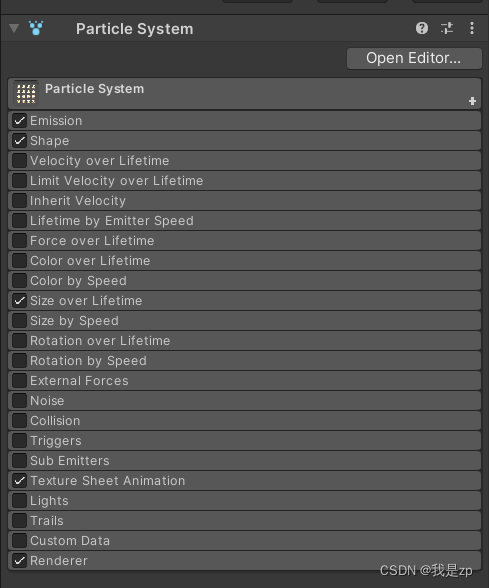
7、粒子系统检视面板详细说明。
点击粒子系统检视面板的右上角的“ ”来增加新的模块。(Show All Modules:显示全部)
初始化模块:
发射模块(Emission):
发射器形状模块(Shape):
存活时间的速度模块(Velocity Over Lifetime):
存活期间的限制速度模块(Limit Velocity Over Lifetime):
存活期间的受力模块(Force Over Lifetime):
存活时间的颜色模块(Emission):
颜色速度模块(Color By Speed):
颜色(Color):
存活时间的大小模块(Size Over Lifetime):
大小(Size):控制每个粒子在其存活期间内的大小。曲线,随机双曲线或随机范围数值。
存活时间的大小速度模块(Size By Speed):
存活期间的旋转速度模块(Rotation Over Lifetime):
以度为单位指定值。
**旋转速度(Rotational Speed):**控制每个粒子在其存活期间内的旋转速度。使用常量,曲线,2曲线随机。
旋转速度模块(Rotation By Speed):
旋转速度(Rotational Speed):**用来重新测量粒子的速度。使用曲线表示各种速度。
速度范围(Speed Range):为min和max值用来定义旋转速度范围。
碰撞模块(Collision Module):
为粒子系统建立碰撞。现在只有平面碰撞被支持,这个将很有效率的做简单探测。
**平面(Planes):**Planes被定义为指定引用。可以动画化。如果多个面被使用,Y轴作为平面的法线。
子粒子发射模块(Sub Emitter):
可以生成其他粒子系统,用下列的粒子事件:出生、死亡、碰撞。
出生(Birth):在每个粒子出生的时候生成其他粒子系统
死亡(Death):在每个粒子死亡的时候生成其他粒子系统
碰撞(Collision):在每个粒子碰撞的时候生成其他粒子系统。重要的 碰撞需要建立碰撞模块。见碰撞模块
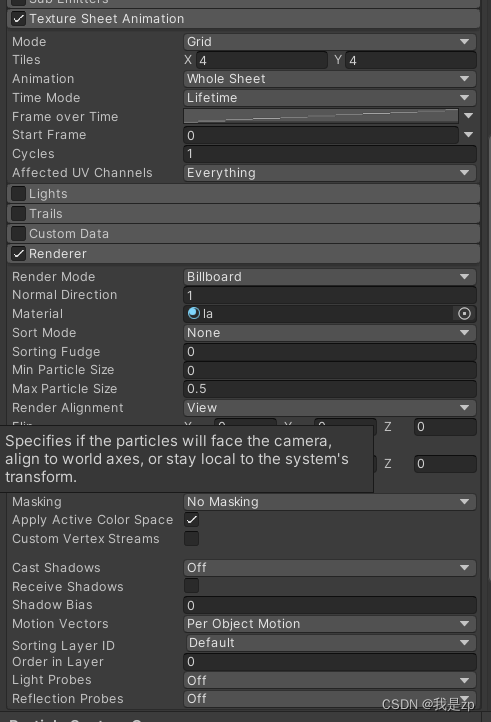
纹理层动画模块(Texture Sheet Animation):
渲染器模块(Renderer):
渲染模式(Render Mode):
四、编程
可控制几种火力调节和风向的调节代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class controll : MonoBehaviour
{
private ParticleSystem ps;
private Light PointLight;
private ParticleSystem.ForceOverLifetimeModule forceMode;
void Start()
{
ps = GetComponent<ParticleSystem>();
forceMode = ps.forceOverLifetime;
}
void OnGUI()
{
if( GUI.Button(new Rect(10 , 30 , 50 , 30) , "东风") ){
ps.Stop();
var fo = ps.forceOverLifetime;
fo.x = new ParticleSystem.MinMaxCurve(2.5f, 3.5f);
//fo.x = 3;
var main = ps.main;
main.startRotation = new ParticleSystem.MinMaxCurve(-Mathf.PI / 180 * 40, -Mathf.PI / 180 * 50);
ps.Play();
}
if( GUI.Button(new Rect(10 , 70 , 50 , 30) , "西风") ){
ps.Stop();
var fo = ps.forceOverLifetime;
fo.x = new ParticleSystem.MinMaxCurve(-3.5f, -2.5f);
//fo.x = -3;
var main = ps.main;
main.startRotation = new ParticleSystem.MinMaxCurve(Mathf.PI / 180 * 40, Mathf.PI / 180 * 50);
ps.Play();
}
if(GUI.Button (new Rect (10, 110, 50, 30), "大火")){
PointLight = GetComponent<Light>();
PointLight.range = 15;
PointLight.intensity = 4;
ps.Stop(); // Cannot set duration whilst particle system is playing
var main = ps.main;
main.gravityModifier = -1.3f;
main.simulationSpeed = 1.0f;
var em = ps.emission;
em.rateOverTime = 25;
ps.Play();
}
if(GUI.Button (new Rect (10, 150, 50, 30), "小火")){
PointLight = GetComponent<Light>();
PointLight.range = 8;
PointLight.intensity = 2;
ps.Stop(); // Cannot set duration whilst particle system is playing
var main = ps.main;
main.gravityModifier = -0.6f;
main.maxParticles = 10;
main.simulationSpeed = 0.8f;
var em = ps.emission;
em.rateOverTime = 10;
ps.Play();
}
}
}
五、地址
项目地址:https://github.com/buzhanpeng/bzp_Unity.git
视频地址:https://b23.tv/hxtdmFZ