【2019-8-21】使用内置对象 navigator 来获取经纬度信息,参见【 定位获取经纬度】,获取到经纬度等位置信息后需要用到第三方api位置解析(本文后半段)。
【2019-7-20更新: 根据 RN 官方文档说明,本文中使用的Geolocation 及对应的 API 使用方式已经改变,并且安卓上使用时需要谷歌框架支持,因为众所周知的原因,请使用其他 Module 完成定位功能。react-native-location ,react-native-geolocation-service】
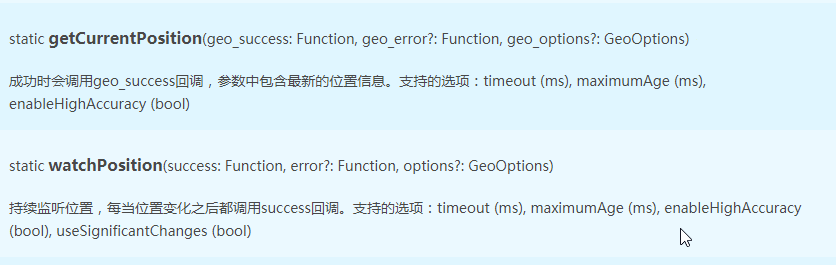
最近做React Native时,需要用到城市定位的功能,React Native中文网的定位部分中也提供了相应的方法。主要用到的方法有:

这里只需要获取到经纬度,城市等信息,持续监听的函数就不需要了。这里使用 getCurrentPosition 方法获取当前位置信息,再用逆地址解析服务完成地址获取。
代码次要点:Promise对象 【菜鸟教程Promise,阮一峰ES6-Promise,MDN-Promise】
获取经纬度城市地址信息完整步骤如下:
1. 导入Geolocation
import Geolocation from 'Geolocation';
2.调用 getCurrentPosition 方法得到经纬度
这里将这个操作封装成一个方法,并返回Promise。
//获取经纬度的方法 Longitude Latitude
let getLongitudeAndLatitude = () => {
//获取位置再得到城市先后顺序,通过Promise完成
return new Promise((resolve, reject) => {
Geolocation.getCurrentPosition(
location => {
//可以获取到的数据
var result = "速度:" + location.coords.speed +
"\n经度:" + location.coords.longitude +
"\n纬度:" + location.coords.latitude +
"\n准确度:" + location.coords.accuracy +
"\n行进方向:" + location.coords.heading +
"\n海拔:" + location.coords.altitude +
"\n海拔准确度:" + location.coords.altitudeAccuracy +
"\n时间戳:" + location.timestamp;
// ToastAndroid.show("UTIl" + location.coords.longitude, ToastAndroid.SHORT);
resolve([location.coords.longitude, location.coords.latitude]);
},
error => {
// Alert.alert("获取位置失败:" + error, "")
reject(error);
}
);
})
}
经纬度,海拔等信息的获取方式就是以 location.coords.longitude,location.coords.latitude ,location.coords.altitudeAccuracy的方式得到。
如果只是需要获取经纬度,这里已经完成。可以通过setState或者赋值给全局变量等方式记录。
为了进一步获取城市,这里Promise将经纬度组合成一个数组resolve传递出去。
3.使用逆地址解析服务将经纬度解析成地址信息
这里可以通过[百度地图](http://lbsyun.baidu.com/apiconsole/key)或者[腾讯位置服务](http://lbs.qq.com/webservice_v1/guide-gcoder.html)的逆地址解析服务来完成,流程如下:
- 注册成为开发者
- 创建自己的应用
- 然后获取key或认证
- 加上经纬度等参数来发起请求
例如百度地图的请求方式:
https://api.map.baidu.com/geocoder/v2/?output=json&ak=9a9a9a9a9a9a9a9a9a9a9a9a9a&location=39.206526,116.909158
(9a9a…就是你申请的ak认证,对应在你创建的应用中)
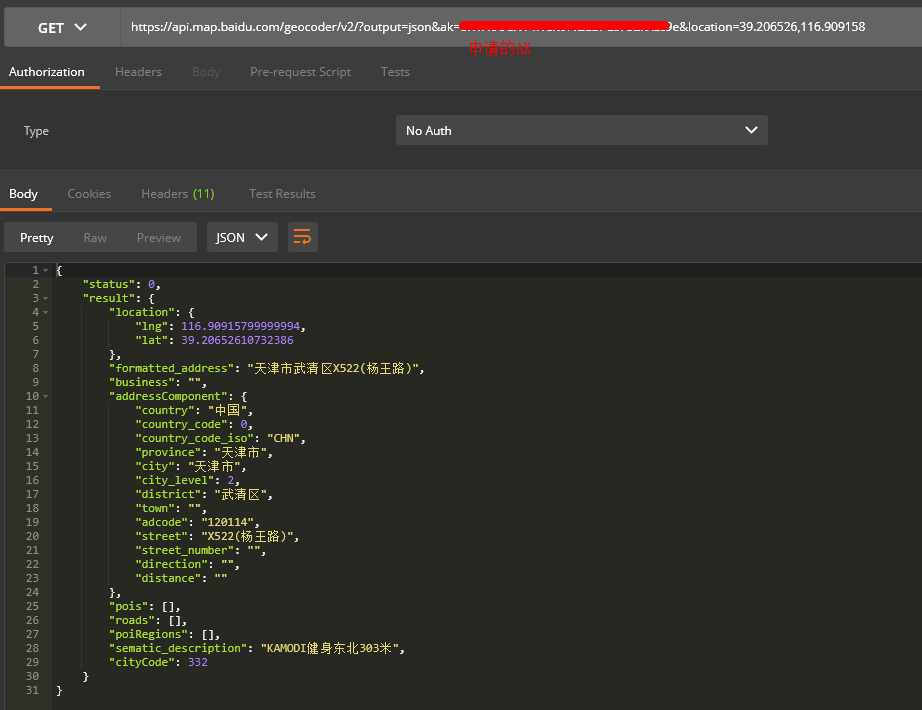
通过Postman 测试请求的效果如下:

这里需要将 location 经纬度参数替换为自己通过 getCurrentPosition 方法获取到的经纬度。也就是先获取到经纬度,再通过逆地址解析获取到城市等地址信息。将这个操作再封装成一个方法:
getCityLocation() {
return new Promise((resolve, reject) => {
getLongitudeAndLatitude()
//获取经纬度的方法返回的是经纬度组成的数组
.then((locationArr) => {
// Alert.alert("", "" + locationArr[1]);
let longitude = locationArr[0];
let latitude = locationArr[1];
this.getNetData(BaiduMap_URL + latitude + "," + longitude)
.then((data) => {
if (data.status == 0) {
resolve(data);
} else {
reject(ErrorDeal.getError(data.code));
}
}).catch((data) => {
reject(ErrorDeal.getError(data.code));
})
}).catch((data) => {
reject(ErrorDeal.getError(data.code));
})
})
}
getLongitudeAndLatitude 就是上面的获取经纬度的方法,this.getNetData是一个fetch 请求的封装。拼接请求 Url,fetch请求,此时 resolve 的数据就是 Postman 解析的 json 数据了。
//获取网络数据
getNetData(url) {
return new Promise((resolve, reject) => {
fetch(url).then((response) => response.json())
.then((responseData) => {
resolve(responseData);
})
.catch((error) => {
reject(ErrorDeal.getError(NetWork_Error))
})
.done()
})
}
4.获取信息并处理
上面 getCityLocation 返回的 Promise 中 resolve 传递的 data 就是 json 数据了,就已经可以因自身需求进行数据处理显示的操作了。
this.getCityLocation()
.then((data) => {
// Alert.alert("位置?", "" + JSON.stringify(data));
this._confirmCity(data);
})
.catch((error) => {
//ToastAndroid.show("失败" + JSON.stringify(error), ToastAndroid.SHORT);
});
调用 getCityLocation,再 then 方法处理处理 data ,此时的 data 是一个 json 对象。
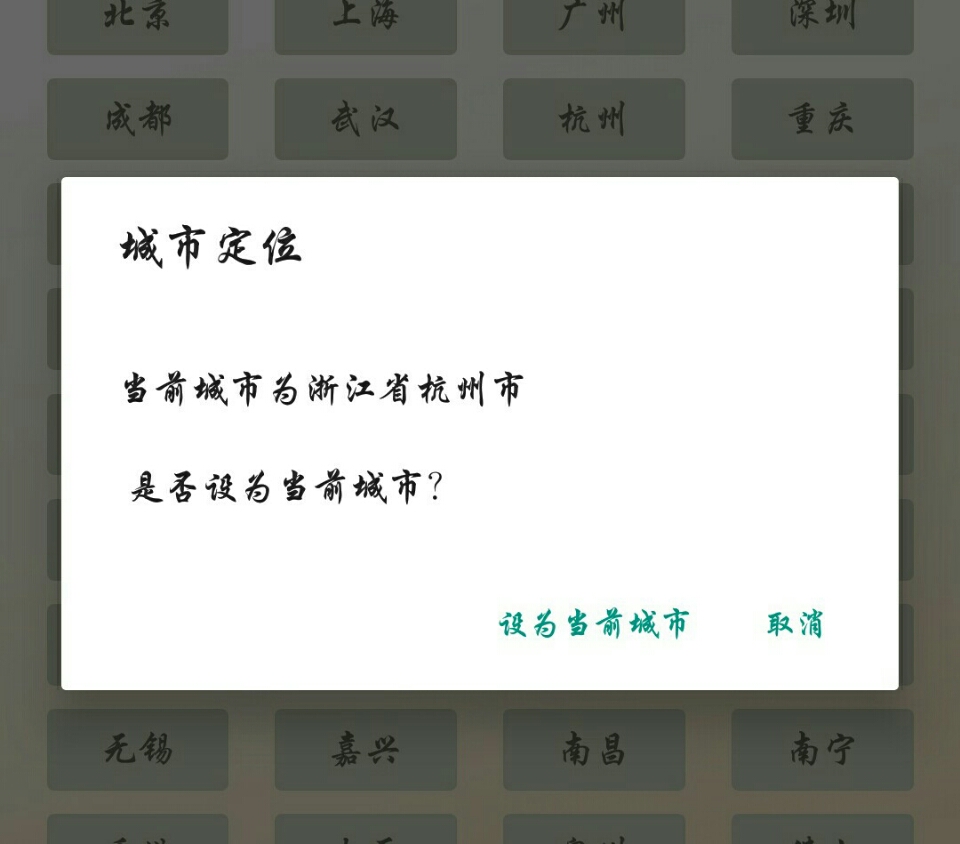
例如我的处理是调用 _confirmCity 方法弹出一个城市切换的确认框:
//弹出定位框
_confirmCity(data) {
let address = data.result.addressComponent;
if (address!="") {
Alert.alert("城市定位", "\n当前城市为" + address.province + address.city + "\n \n 是否设为当前城市?\n",
[
{
text: "设为当前城市", onPress: () => {
this.setCurrentCity(address.city)
}
},
{text: "取消"}
]
)
}
}
效果图:

这里就已经完成了经纬度的获取,城市地址信息的获取功能。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)